Slove.
欢迎来到我的个人博客
关于 联系 友链 声明 订阅
最后更新于2024年11月13日.
使用 CloudFlare Pages 反代节点
在之前的教程中,我介绍了使用CloudFlare Workers进行节点的反代。虽然Workers的二级域名被SNI阻断,但是也可以使用支持的HTTP端口进行自选IP访问操作。不过,有一些人为了追求完美需要使用HTTPS端口,但是又不想使用域名。这时我们请出CF自家的竞品——CloudFlare Pages。但是pages.dev默认二级域名在移动被墙了,所以说移动用户老老实实用自己域名吧(流汗黄豆)
准备材料
CloudFlare 账户
GitHub / GitLab 账户
优缺点
下面我们来比较Pages和Workers的优缺点
优点
支持GitHub / GitLab仓库的自动部署
默认域名除移动被污染外都可用HTTPS端口进行优选
缺点
比起CF Workers,没有在线编辑器
针对移动用户,域名污染和CF Workers一个待遇
部署步骤
打开GitHub / GitLab,新建一个仓库,创建一个文件,文件名为_worker.js,内容如下:
export default {
async fetch(request, env) {
let url = new URL(request.url);
if (url.pathname.startsWith('/')) {
// 修改下方的example.com为自己的节点ip/域名
url.hostname="example.com";
let new_request=new Request(url,request);
return fetch(new_request);
}
return env.ASSETS.fetch(request);
}
};
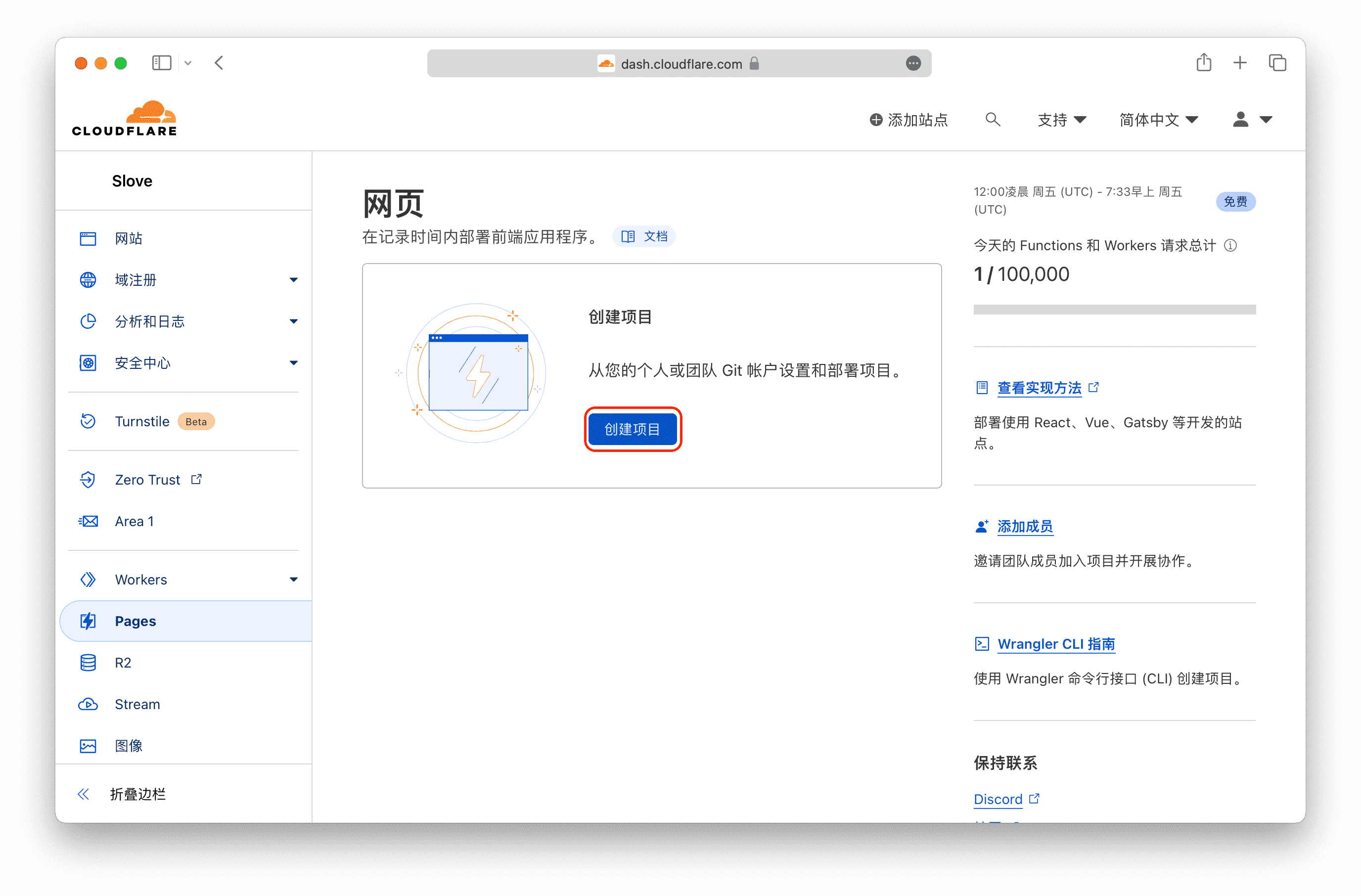
进入CloudFlare账户首页,转到“Pages”点击“创建项目”

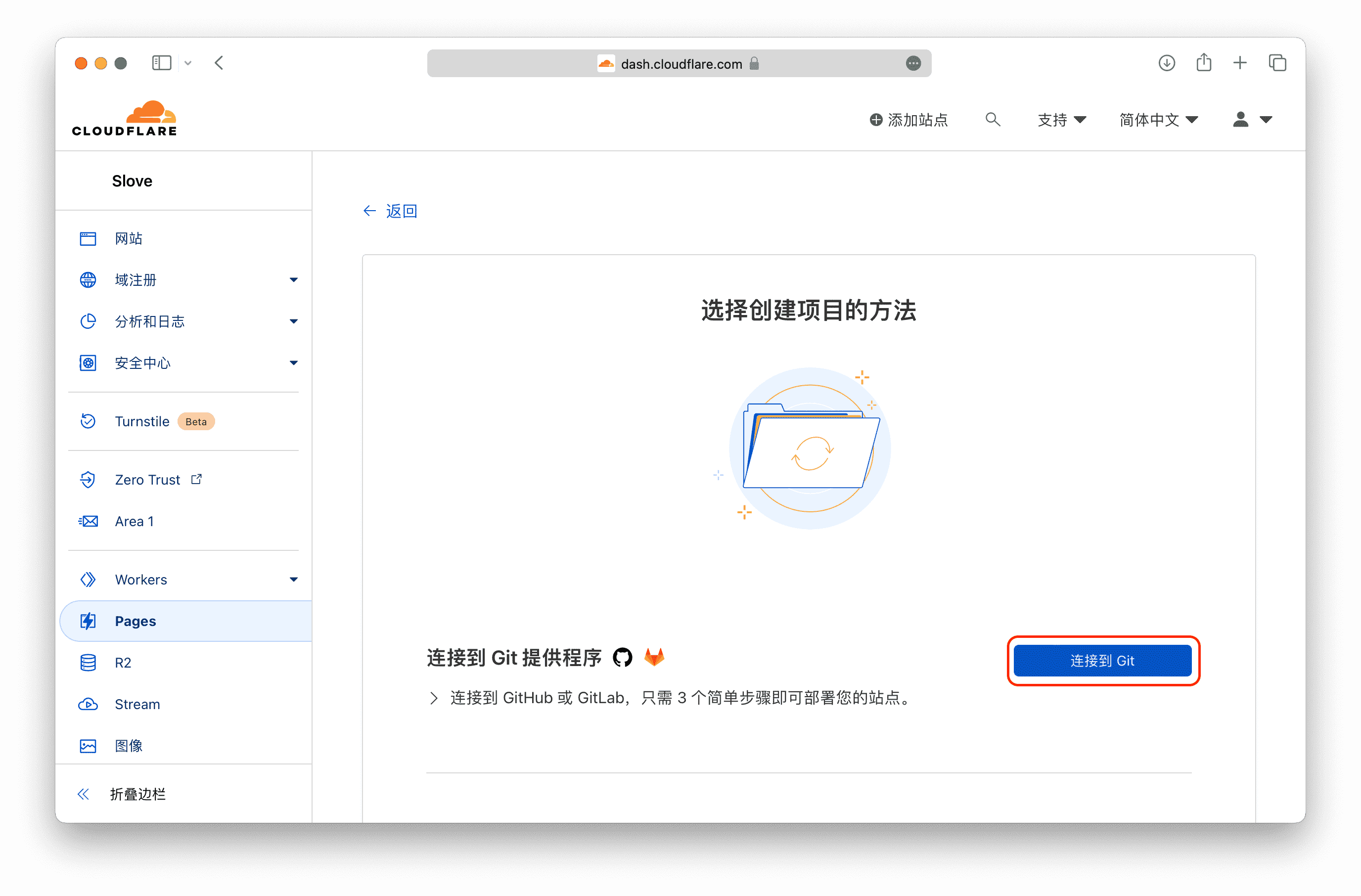
→“连接到 Git”

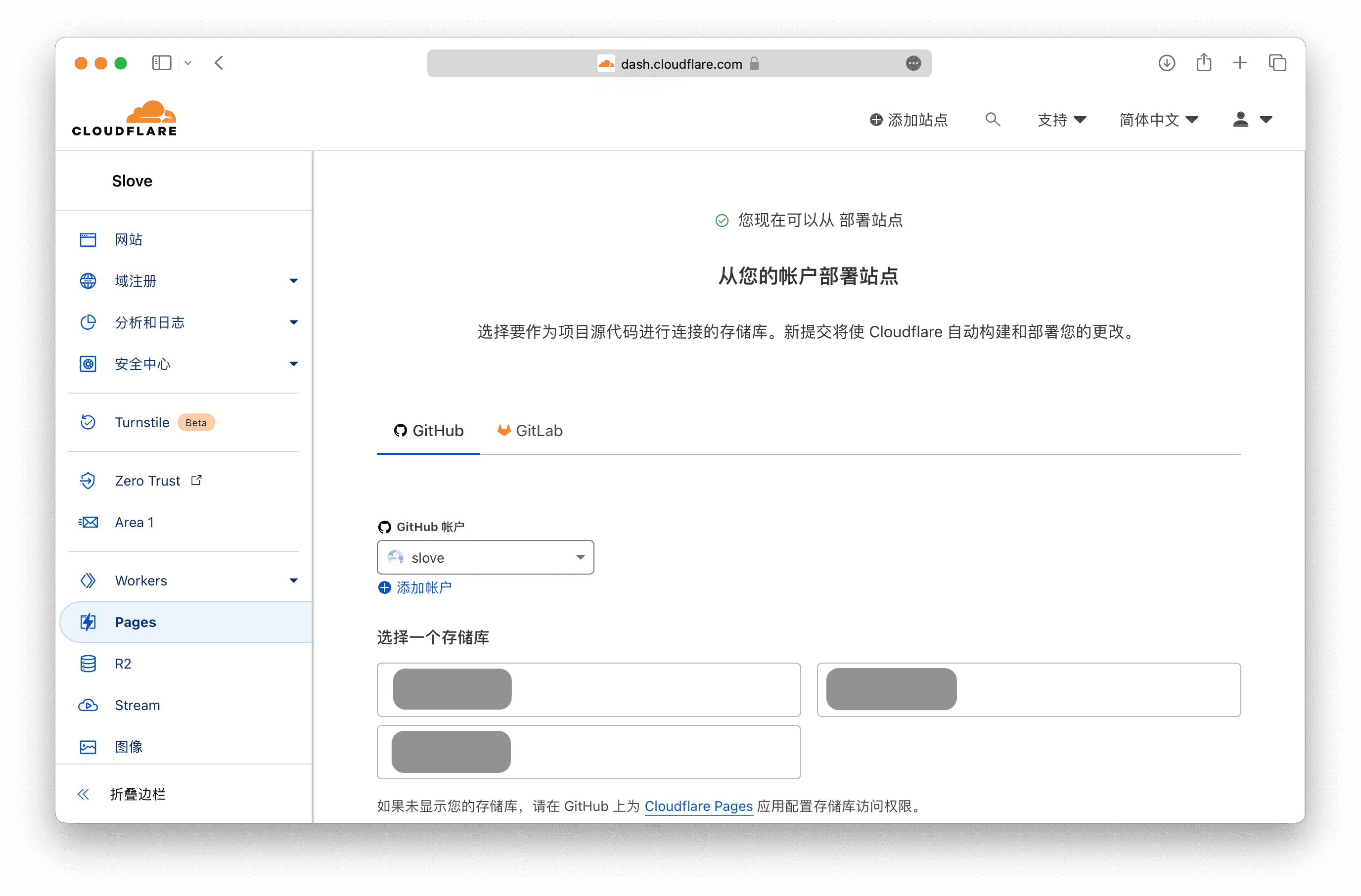
选择自己的仓库

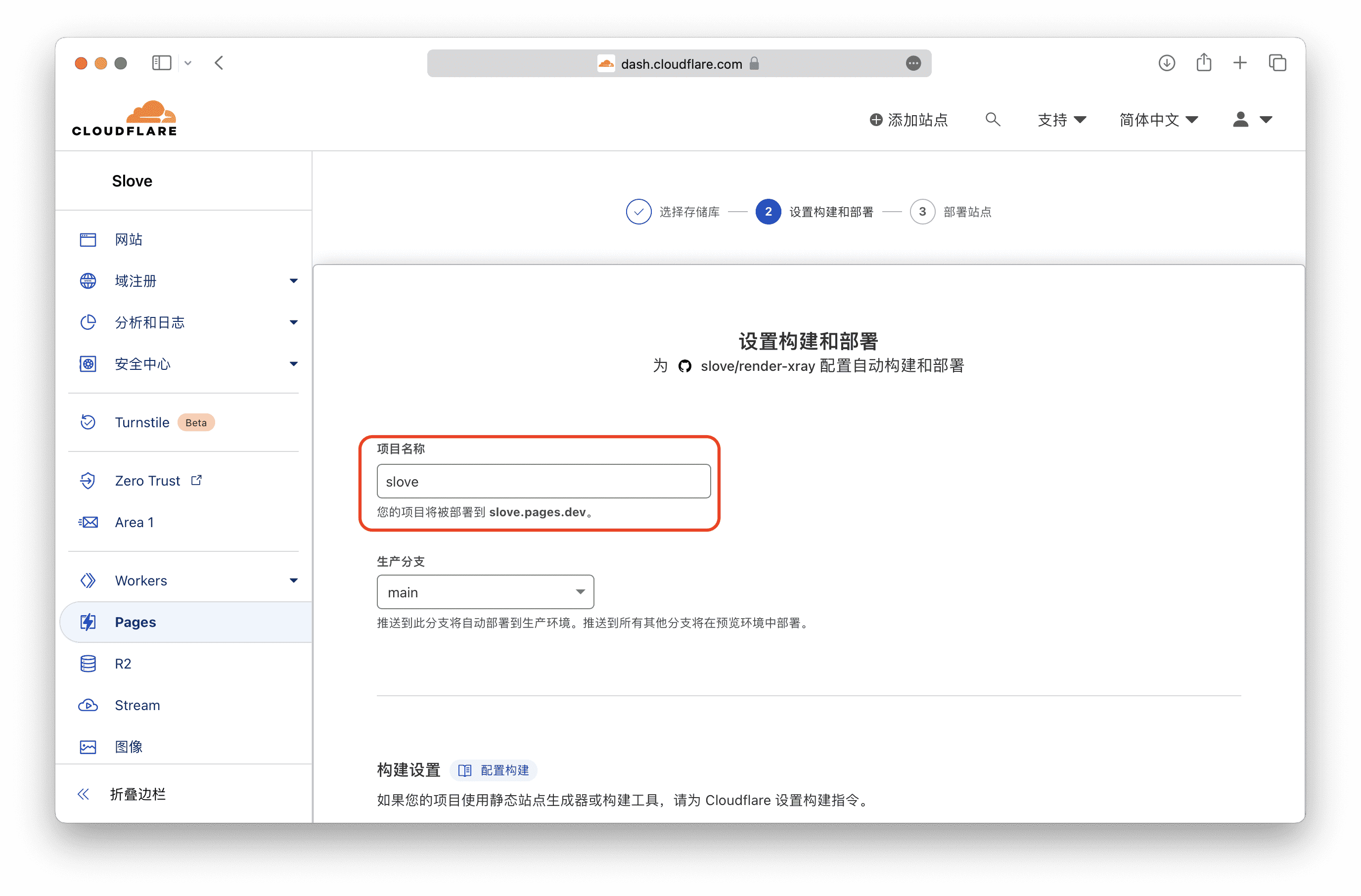
输入项目名称,其他保持默认即可

构建完成后,你就可以使用cf生成的pages.dev二级域名来替换节点被墙的IP/域名了
最后更新于2024年11月13日.